Everyone seems to be doing it, so I wanted to try it as well: adding support for dark mode to this site. Thanks to my use of CSS variables this was very easy to do, since all colours are configured in one place. My original CSS started with this block:
:root {
--main-bg-color: #f5f5f5;
--main-fg-color: #000;
--subtle-fg-color: rgba(0, 0, 0, 0.54);
--paper-bg-color: #fff;
--paper-fg-color: #000;
--link-bg-color: #ccc;
--pre-bg-color: #eee;
--pre-fg-color: #000;
--nav-bg-color: #001b44;
--nav-fg-color: hsla(0, 0%, 100%, 0.7);
}
CSS for dark mode can be added via the prefers-colors-scheme media. That means that adding support
for dark more just meant adding a few extra lines to my CSS file:
@media (prefers-color-scheme: dark) {
:root {
--main-bg-color: #1f1f1f;
--main-fg-color: #f5f5f5;
--subtle-fg-color: rgba(255, 255, 255, 0.50);
--paper-bg-color: #363636;
--paper-fg-color: #d8d8d8;
--link-bg-color: rgba(255, 255, 255, 0.20);
--pre-bg-color: #202020;
--pre-fg-color: #d8d8d8;
}
}
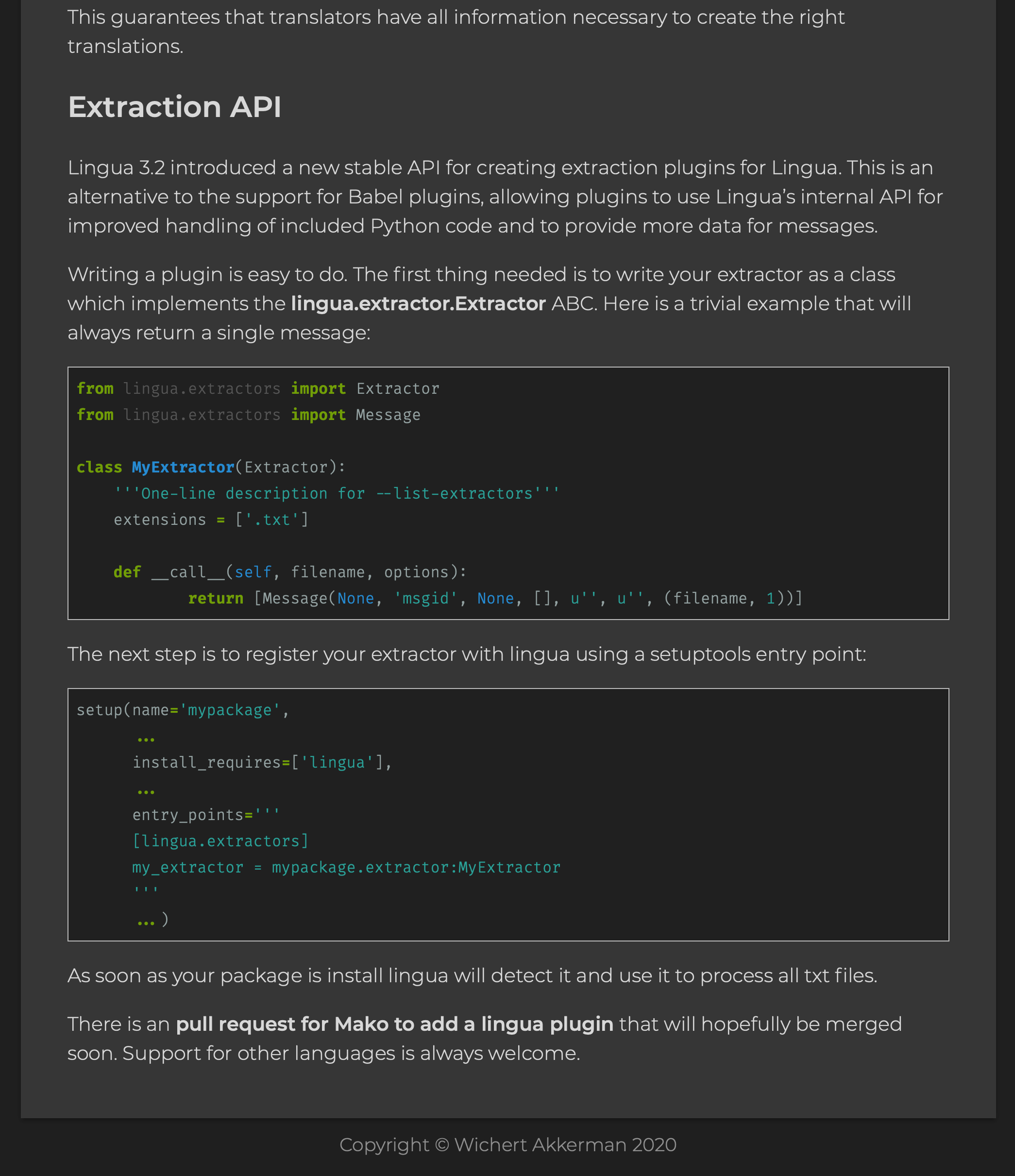
That was easy! There was one issue though: syntax highlighting blocks looked like someone was shining a flashlight in your face:

Needless to say that is not a very pleasant experience. My first step was overriding the background colour for syntax-highlighted blocks with a simple CSS rule.
pre.chroma {
background-color: var(--pre-bg-color);
}
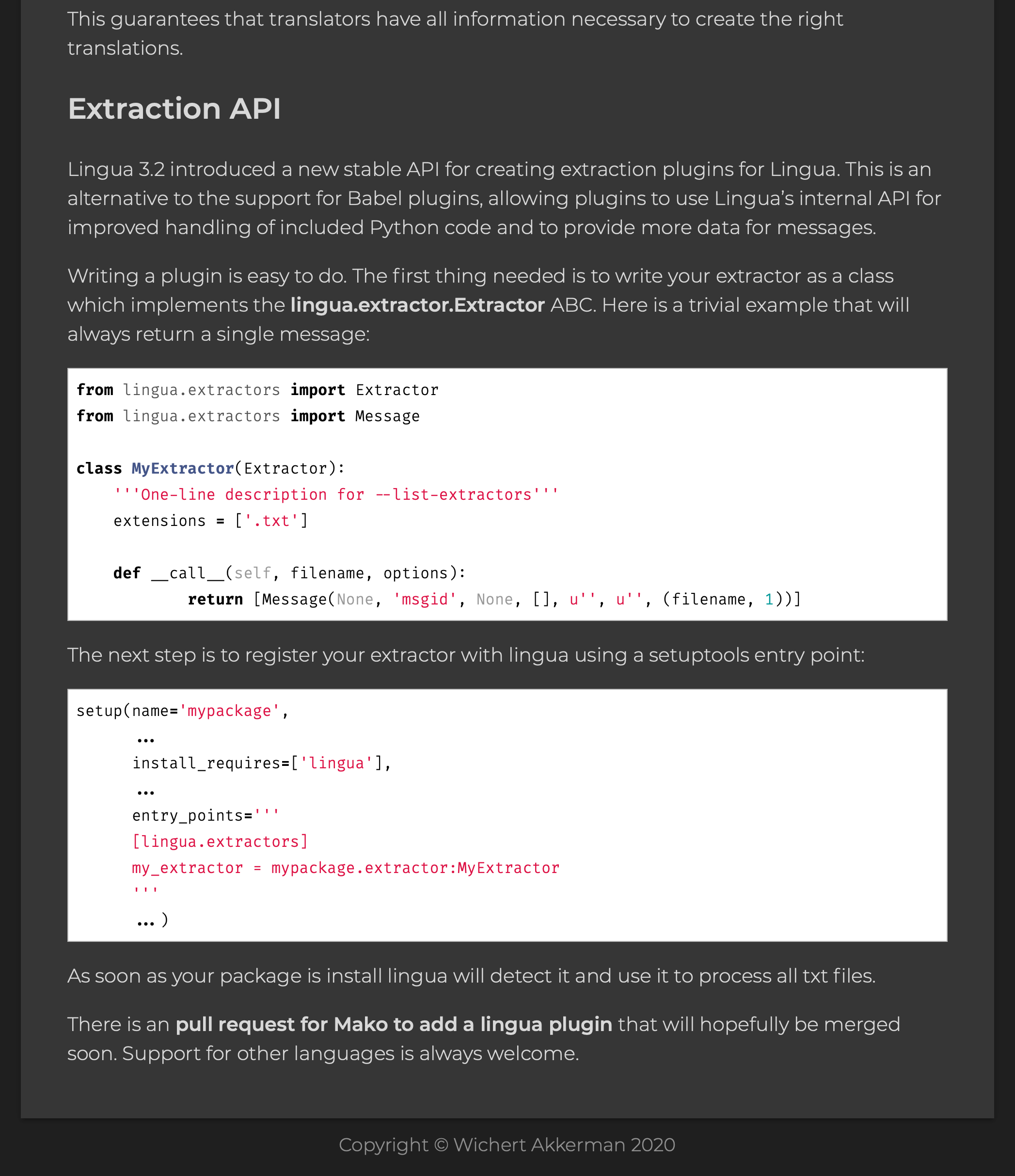
That makes everything much more pleasant:

But now code is very hard to read due to to use of dark text on a dark background. What is needed is to use two different highlighting themes: one for light mode, and one for dark mode. To do that first I made a new CSS file for the solarized-dark theme:
hugo gen chromastyles --style=solarized-dark > _syntax-dark.css
And finally import syntax-dark.css in a @media selector:
@import "syntax";
@media (prefers-color-scheme: dark) {
@import "syntax-dark";
}
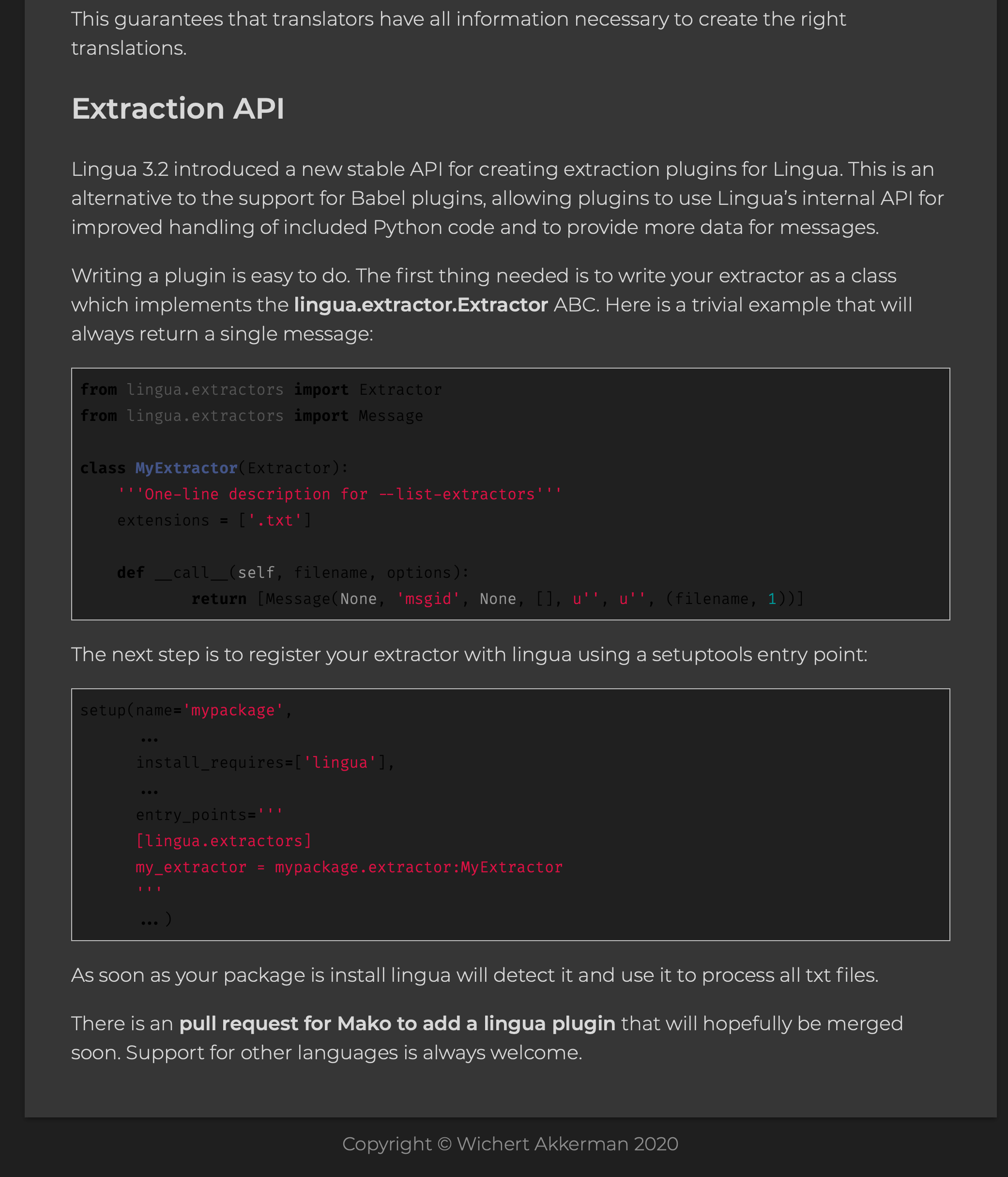
And finally everything looks as it should: